サービス
SERVICE

コーディング
デザイン通りの実装、タグや要素の適切な使用、レスポンシブ対応、ロード時間減少でパフォーマンスがよくなるコーディングをいたします。 高品質で信頼性の高いサイト構築のお手伝いが可能です。ディレクター様、制作会社様、デザイナー様からの案件受付中です。

WordPressサイト制作
WordPressでのサイト制作いたします。 「企業のホームページを作成したい」 「ブログを開設したい」 「WordPressについて教えてほしい」 など、WordPressに関する問い合わせに対応していますので、お気軽にお問い合わせください。 既存テーマでのカスタマイズやオリジナルテーマの作成が可能です。

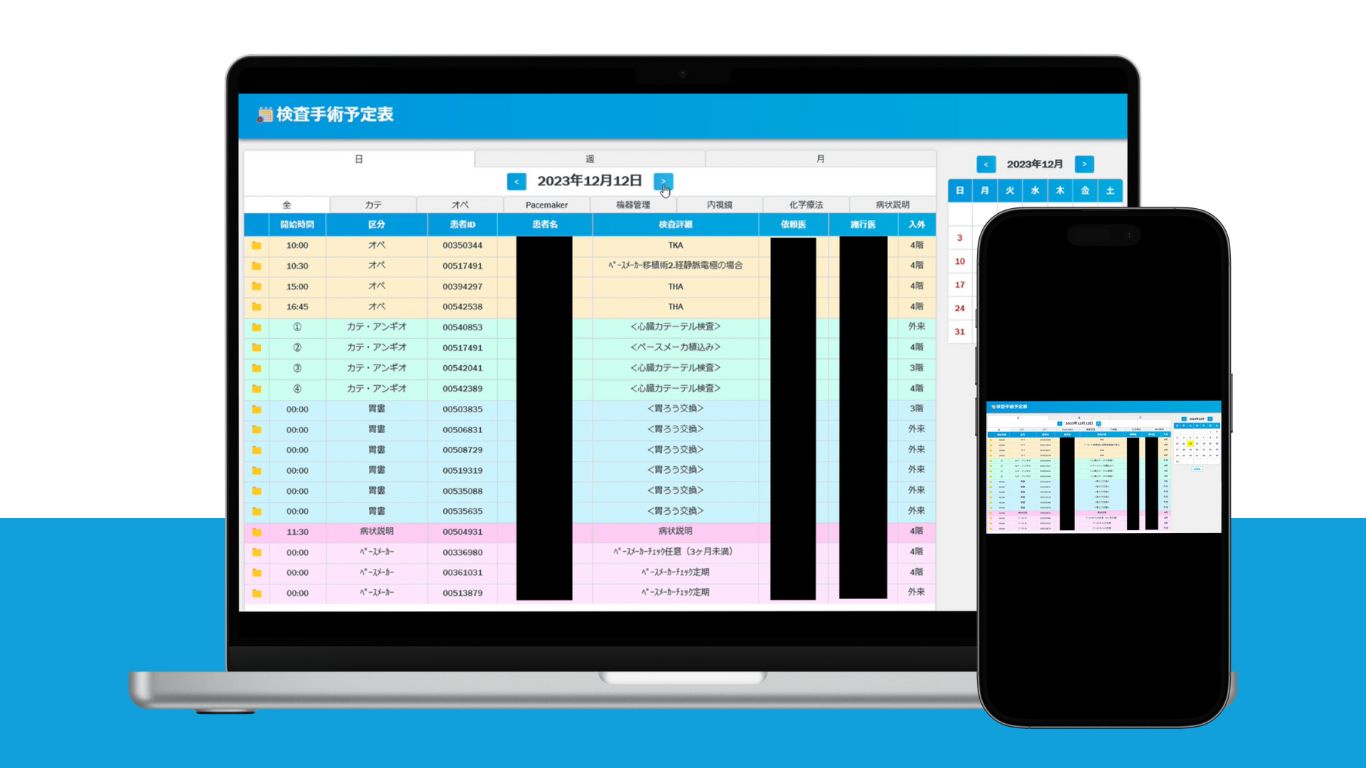
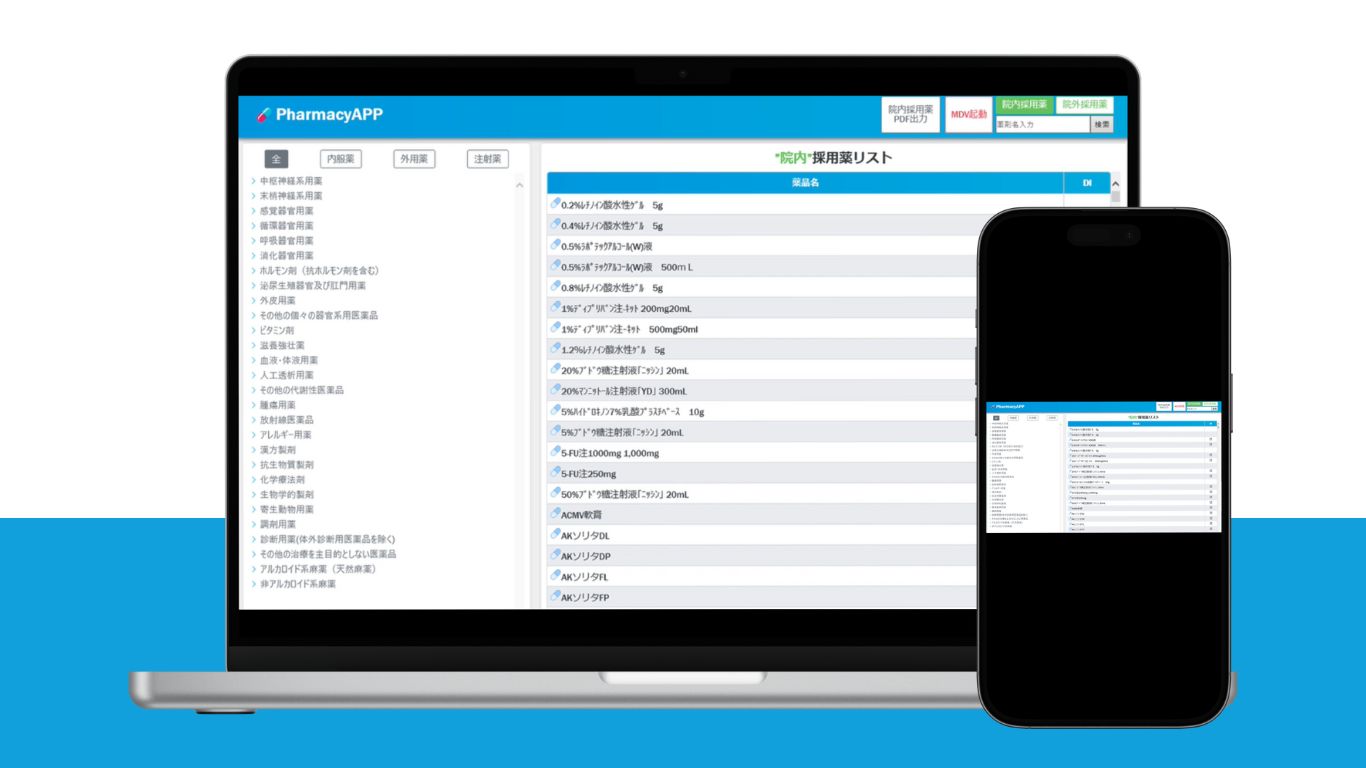
Webシステム開発
WEBシステムの開発を専門に、医療機関常駐のエンジニアとして、職員へヒアリングをして、要件定義の作成から設計、開発、実装までを1人でこなしてきました。企業様でちょっとしたシステム開発をお願いしたいんだけど、費用が心配などのご相談があれば、お気軽にお問い合わせください。 また、チームの人手が足りないなどのお困りごとがあれば参画可能なので、お連絡ください。

FileMakerシステム開発
FileMakerを使用したローコードシステム開発を行います。 FileMakerServerの構築からシステム開発、システムリリース後の保守管理まで行えます。 「自分たちでも編集のできるローコードシステムが欲しい」などの要望がある場合には、一度ご連絡ください。
スキル
SKILL

HTML
経験年数
4年
技術レベル

CSS
経験年数
4年
技術レベル

JavaScript
経験年数
4年
技術レベル

PHP
経験年数
2年
技術レベル

データベース
経験年数
6年
技術レベル

サーバー
経験年数
2年
技術レベル

デザイン
経験年数
2年
技術レベル

FileMaker
経験年数
8年
技術レベル

ExcelVBA
経験年数
10年
技術レベル
料金目安
PRICE
コーディング
Web制作
| 項目 | 料金 | 備考 |
|---|---|---|
| TOPページ/LP | ¥15,000〜 | 8,00pxを超える場合は、1,000pxごとに+¥1,000の追加料金がかかります。 ※pxはPCレイアウトで計算します。 |
| 下層ページ | ¥8,000〜 | 1ページあたりの金額です。 TOPページ同様に8,000pxを超える場合には追加料金が発生します。 |
| フォーム設置 | ¥10,000〜 | フォーム1カ所あたりの金額です。 |
| アニメーション対応 | ¥3,000〜 | アニメーション1つあたりの金額です。 複雑なアニメーションの場合には追加料金が発生する場合があります。 スムーススクロールは無料で対応いたします。 |
| WordPress対応 | ご相談ください | WordPress対応も柔軟に対応いたします。 ノーコードでの対応も可能ですので、ご相談ください。 |
-
ライト
WordPress
テンプレート
費用
12万円~
月額保守費用
2万円
POINT
費用を抑えて
まずは自社サイトを持ちたい方向け制作内容
- 基本料金
- トップページ
- 下層3ページ
- お問い合わせフォーム設置
- レスポンシブ対応(スマホ対応)
- WordPress初期設定
- 内部SEO対策
- セキュリティ対策
- 操作マニュアルお渡し
- サーバー設置サポート
- ドメイン取得サポート
- SSL対応サポート
- 保守管理
-
セミオーダー
WordPress
テンプレート
費用
25万円~
月額保守費用
2万円
POINT
一部カスタマイズを加えて
Web集客を見据えたサイトを
構築したい方向け制作内容
- 基本料金
- トップページ
- 下層8ページ
- 投稿機能実装(お知らせ、ブログ)
- お問い合わせフォーム設置
- レスポンシブ対応(スマホ対応)
- WordPress初期設定
- 内部SEO対策
- セキュリティ対策
- 操作マニュアルお渡し
- サーバー設置サポート
- ドメイン取得サポート
- SSL対応サポート
- 保守管理
- MEO対策(Googleマイビジネス設置)
-
フルオーダー
WordPress
オリジナルデザイン
費用
50万円~
月額保守費用
2万円
POINT
テンプレートではなく
オリジナルデザインのサイトが欲しい方向け制作内容
- 基本料金
- トップページ
- 下層10ページ
- 投稿機能実装(お知らせ、ブログ)
- お問い合わせフォーム設置
- レスポンシブ対応(スマホ対応)
- WordPress初期設定
- 内部SEO対策
- セキュリティ対策
- 操作マニュアルお渡し
- サーバー設置サポート
- ドメイン取得サポート
- SSL対応サポート
- 保守管理
- MEO対策(Googleマイビジネス設置)
納品までの流れ
FLOW
-
STEP 1
- お申し込み
-
お問い合わせフォーム、もしくはX(旧twitter)から内容を記入いただき送信をお願いします。
-
STEP 2
- ヒヤリング
-
お客様のご要望に完璧に添えるよう、ヒヤリングを行います。
一番大切な工程になります。
しっかりと時間をとって、丁寧に行いますので、ご要望や疑問をなんでもご相談ください。
-
STEP 3
- お見積もり
-
ヒヤリングでお伺いした内容を元にお見積もりを作成、提出させていただきます。
-
STEP 4
- ご契約
-
お見積もりに差異がないようでしたらご契約お願いいたします。
-
STEP 5
- 着手金の入金確認
-
契約金額の50%をご入金いただき、確認いたします。
-
STEP 6
- 作業開始
-
ご依頼内容の作業を開始させていただきます。
-
STEP 7
- 研修・修正対応
-
制作物の研修・確認をお願いいたします。
修正(ミスや小さな修正)は無制限に行いますので、お気軽にお声掛けください。
「デザインが変更になる」「機能追加をお願いしたい」などの場合には、追加料金をいただく可能性がありますのでご了承ください。
-
STEP 8
- 納品・入金
-
お客様ご希望の納品方法で納品。
残りの契約金をお支払いいただき、作業終了とさせていただきます。
よくある質問
FAQ
-
Q
見積もり・相談に費用はかかりますか?
Aいいえ。
お見積もり、Web制作に関する相談は無料です。
お気軽にお問い合わせください。
プロフィール
PROFILE

性格は、周りの人からは「真面目すぎるくらい真面目だ。」とよく言われます。
その性格のおかげか、どんな仕事でも手を抜くことなく、完璧に完遂いたします。
プライベートでは、結婚して愛する妻と2人のかわいい娘がいます。
家族のために、大好きなWebの仕事を頑張っています。
経歴
私は、現在の職場に12年間勤務し、入職時は一般事務として働いていましたが、現在ではWebシステムを構築する院内唯一のエンジニアとして勤務しています。
院内の一般事務として勤務
Excelが詳しいという理由で、院内のシステム管理者に任命、以下の業務を担当
- 電子カルテシステムの保守、運用
- 院内システムの保守、運用
- ヘルプデスク
- PC、プリンターの管理
- ExcelVBAを用いた簡易システム構築
- FileMakerシステム保守
FileMakerシステムを構築していた前任者が突然退職することになり、急遽FileMakerのシステム開発担当に任命され、FileMakerを独学で習得
院長の「FileMakerの利用料金高いな」の一言から「だったらWebシステムを自分で作ればいい」と考えて、院内にオンプレミス環境でサーバーを構築し、Web開発を開始
フロントエンド「HTML/CSS/JavaScript」、バックエンド「PHP」、サーバー「WindowsServer」、データベース「MySQL/SQLServer」を独学で習得
私がWebシステム構築のエンジニアになるまでの経緯は、ご覧の通りです。
かなり特殊なケースではありますが、独学でプログラミングを習得し、院内で使用するほとんどのシステムを1人で開発してきました。
プライベートでは、ホームページ制作を独学で習得しました。
ホームページ制作からWebシステム開発まで幅広くスキルを独学で習得してきましたので、新しいことへの挑戦、学習に関しては自身があります。
お問い合わせ
CONTACT
お問い合わせフォームもしくはX(旧:Twitter)のDMどちらからも、お問い合わせ可能です。
- 『話だけ聞いてみたい』
- 『お見積もりを出してほしい』
- 『お仕事の依頼をしたい』
- 『Web制作の相談がしたい』
など、お気軽にお問い合わせください!